在上一篇的內容中,已經介紹到了該如何寫一個組件並完成應用了,現在再繼續進入更深一點的運用吧~
對於 Vue 的實體來說,我們稱之為 父組件,而在裡面所使用的稱之為 子組件
今天,先介紹父祖件是如何傳遞資料給子組件的

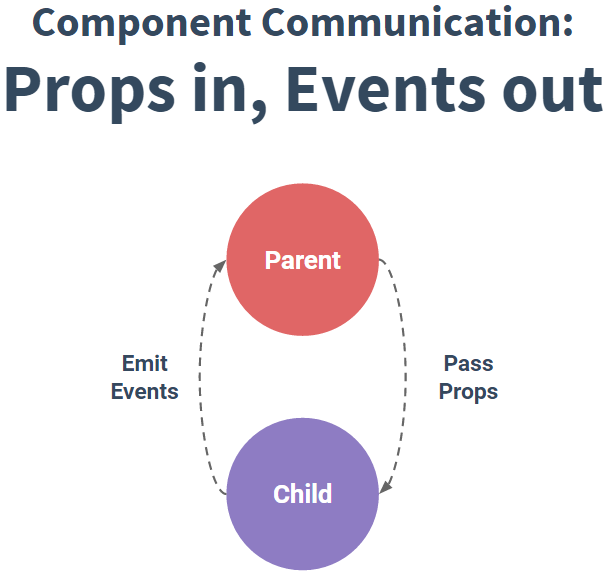
從圖片中,我們可以大致上看出來以下幾點
Props
$emit (先破題,今天還不會介紹XD)Props 是單向數據流的設計模式(為了避免子組件無意間修改了父組件的資料)父組件的傳送資料方式透過 props(v-bind 的使用) 將資料傳給子組件 [此為動態綁定的方式]
// 使用方式
<component :自定義的名稱="父層要傳送過去的 data 內容"></component>
// 範例
<div id="app">
<counter :message="msg"></counter>
</div>
注意!! Props 的大小寫在 HTML 中的 attribute 名是大小寫不敏感的,所以瀏覽器會把所有大寫字符解釋為小寫字符。這意味著當你使用 DOM 中的模板時,camelCase (駝峰命名法) 的 prop 名需要使用其等價的 kebab-case (短橫線分隔命名) 命名:
<!-- 在 HTML 中是 kebab-case 的 -->
<!-- postTitle 要寫成 post-title -->
<blog-post post-title="hello!"></blog-post>
<div id="app">
<counter :message="msg"></counter>
</div>
<script>
// 使用 props 來接收父組件傳遞的資料
Vue.component("counter",{
template:`
<div>
子組件拿到了父祖件的資料 -- {{ message }}
</div>
`,
props: ['message'],
});
var app = new Vue({
el: '#app',
data:{
msg: "我是父組件要傳送的包裹"
},
})
</script>
用 props: ['message'] 接收父層傳遞的資料,可以直接拿 message 來使用,就可以成功看到了畫面
注意!!如果 props 命名使用 kebab-case (短橫線分隔命名) 命名規則,在接收資料時需還原成 camelCase (驼峰命名法) 命名規則(參考上面 注意!! Props 的大小寫 範例,這邊就需要還原成 camelCase 命名)
Vue.component('blog-post', {
// 在 JavaScript 中是 camelCase 的
props: ['postTitle'],
template: '<h3>{{ postTitle }}</h3>'
})
關於父組件向子組件傳遞資料其實還有可以為傳遞的資料做驗證,不過這邊就沒提到,有興趣的可以再找找文章,下一篇來介紹 子組件向父組件的溝通 $emit
RIP Tutorial, When should I use events ?
Vue 官方文件 通过 Prop 向子组件传递数据
Vue 官方文件 Prop
Lilybon Blog Vue.js - 組件間溝通
跟著 Vue 闖蕩前端世界 - 06 父子組件溝通 pass props / emit event, 搞搞就懂
父子組件溝通原則
Component 的溝通方式 :props Day 14, iT邦幫忙 閃光洽
